DOM
Low
En el nivel bajo del análisis de XSS, se presenta una prueba de XSS basada en el DOM. Aquí, se encuentra un elemento select en la interfaz de usuario que, al ser activado, genera una URL con un parámetro "default" establecido en un valor específico, en este caso, "French".
http://localhost/vulnerabilities/xss_d/?default=French

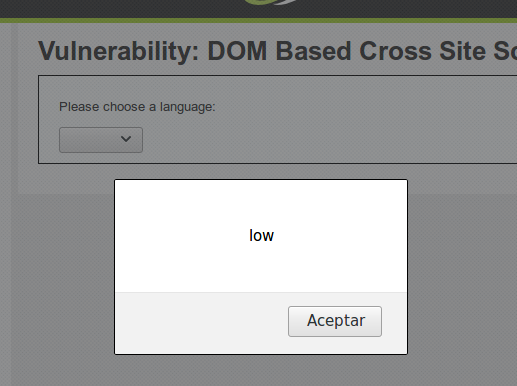
Siguiendo el enfoque utilizado en niveles anteriores, se realiza un ataque básico de XSS agregando un script de alerta en la URL para observar la reacción de la aplicación. Al incluir el script en la URL como valor para el parámetro "default", se observa que el ataque tiene éxito y se muestra una alerta en la página.
http://localhost/vulnerabilities/xss_d/?default=French<script>alert("low")</script>
Esto confirma la existencia de una vulnerabilidad XSS en el nivel bajo de la aplicación.

Este resultado demuestra una vulnerabilidad de XSS en el DOM. Aunque este tipo de ataques pueden parecer simples, representan un riesgo significativo si no se gestionan adecuadamente. Identificar y corregir estas vulnerabilidades es fundamental para la seguridad de las aplicaciones web.
Medium
En el nivel medio, se sigue el enfoque habitual de comenzar con un ataque simple para verificar si existen vulnerabilidades. Sin embargo, se observa que el ataque básico utilizado anteriormente no tiene éxito en este nivel.

Esto sugiere que el nivel medio cuenta con medidas de seguridad más robustas. Additional controls or stricter filters may have been implemented to prevent XSS attacks.
Dado que el ataque más simple no funciona, es necesario adoptar un enfoque más avanzado o explorar otras técnicas para identificar posibles vulnerabilidades de XSS en este nivel. Esto puede implicar analizar el código fuente de la aplicación, identificar posibles puntos de entrada y probar diferentes vectores de ataque.
Al examinar el código fuente relevante, se observa que se utiliza la función stripos, que encuentra la posición de la primera aparición de una subcadena en una cadena sin distinguir entre mayúsculas y minúsculas. This function is probably used to validate or process the value of the parameter provided in the URL.
# Do not allow script tags
if (stripos ($default, "<script") !== false) {
header ("location: ?default=English");
exit;
}
Al intentar inyectar la etiqueta script en la URL para ejecutar un script de XSS, la función stripos detecta la presencia de esta cadena, lo que resulta en una redirección a la URL por defecto o a una acción predefinida en el código. This indicates that security measures have been implemented to detect and prevent XSS attempts by inspecting the URL content.
Como en otros ejemplos de XSS, se puede utilizar un evento HTML. Por ejemplo, se prueba la siguiente URL:
English<img src=x onerror=alert("medium")>
En este caso, el código insertado en la URL se muestra dentro de un elemento option, por lo que es necesario cerrar el option y el select para que el código se ejecute fuera de estos elementos.
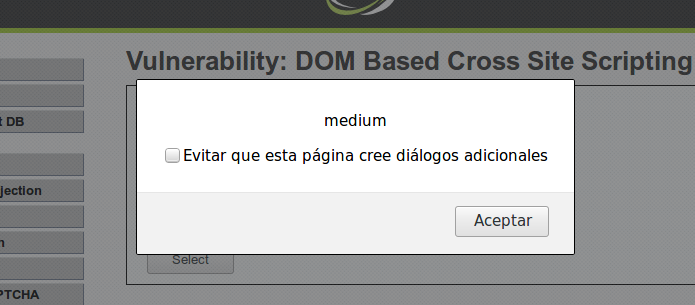
English"></option></select><img src=x onerror=alert("medium")>
Al hacer esto, la inyección de código es exitosa.

High
En el nivel alto, al aplicar los mismos ataques que en los niveles anteriores, el elemento select de la interfaz de usuario no reacciona a los intentos de inyección de código. This suggests that the security measures implemented at this level are more stringent and effective in preventing XSS attacks.

Al revisar el código relevante, se observa que se utiliza una estructura switch para validar si el valor proporcionado es uno de los permitidos.
switch ($_GET['default']) {
case "French":
case "English":
case "German":
case "Spanish":
# ok
break;
default:
header ("location: ?default=English");
exit;
}
El uso de un switch en este contexto indica que solo se aceptan ciertos valores predefinidos, lo que constituye una medida de seguridad para evitar la manipulación de datos inesperados.
In URLs, anchors are used to identify and navigate to specific sections within a web page. La parte de la URL que sigue al símbolo "#" (fragmento) no se envía al servidor cuando se realiza una solicitud HTTP.
http://localhost/vulnerabilities/xss_d/?default=English#dvwa
Because the URL fragment is not sent to the server, it cannot be filtered or processed by server logic. Esto significa que los caracteres o contenido presentes después del "#" no son considerados en la respuesta del servidor. Por lo tanto, los ataques de inyección de código, como XSS, no pueden ser prevenidos o mitigados mediante la filtración del fragmento de la URL en el lado del servidor.
Al probar la siguiente URL, se observa que el contenido se muestra en el select.
Esto se debe a una mala implementación del JavaScript que renderiza la página.
if (document.location.href.indexOf("default=") >= 0) {
var lang = document.location.href.substring(document.location.href.indexOf("default=")+8);
document.write("<option value='" + lang + "'>" + decodeURI(lang) + "</option>");
document.write("<option value='' disabled='disabled'>----</option>");
}
Como se puede ver, el valor recibido en el parámetro default se inserta directamente en el HTML, lo que permite la ejecución de código si se utiliza el fragmento de la URL:
http://localhost/vulnerabilities/xss_d/?default=English#<script>alert("high")</script>
Esto permite realizar el ataque.

Es importante tener en cuenta esta limitación al diseñar medidas de seguridad para aplicaciones web. Aunque el fragmento de la URL no representa un riesgo de seguridad directo en el lado del servidor, es fundamental implementar otras medidas de seguridad, como la validación y el filtrado de la entrada, la sanitización de datos y el uso de políticas de seguridad de contenido, para protegerse contra posibles vulnerabilidades, incluidos los ataques XSS.